How to Article for Swatch Specialist
Swatch Specialist is an intuitive app designed to enhance the shopping experience on your Shopify store by enabling swatches. Swatches allow customers to quickly visualize product options, such as colors or styles, making their browsing and purchasing process more convenient and engaging. Follow these simple steps to enable swatches on your Shopify store using Swatch Specialist:
1. Dashboard Settings

Step 1: Access Swatch Specialist in the Shopify App Section
After installing Swatch Specialist, navigate to your Shopify admin dashboard.
Click on the "Apps" section located on the left-hand side of the dashboard.
Step 2: Enable Swatches for Your Store
Within the Apps section, locate and click on "Swatch Specialist" to open the app.
Once inside the Swatch Specialist app interface, you will be presented with various customization options.
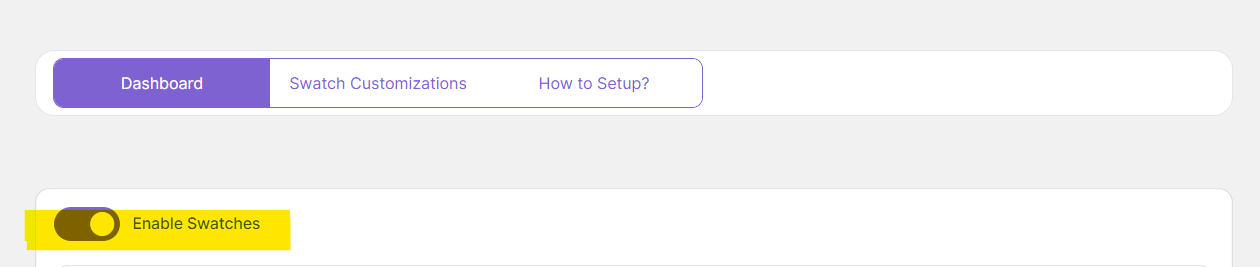
Navigate to the Dashboard tab and Enable Swatches for Your website.

Step 3: Enable Tooltip Options
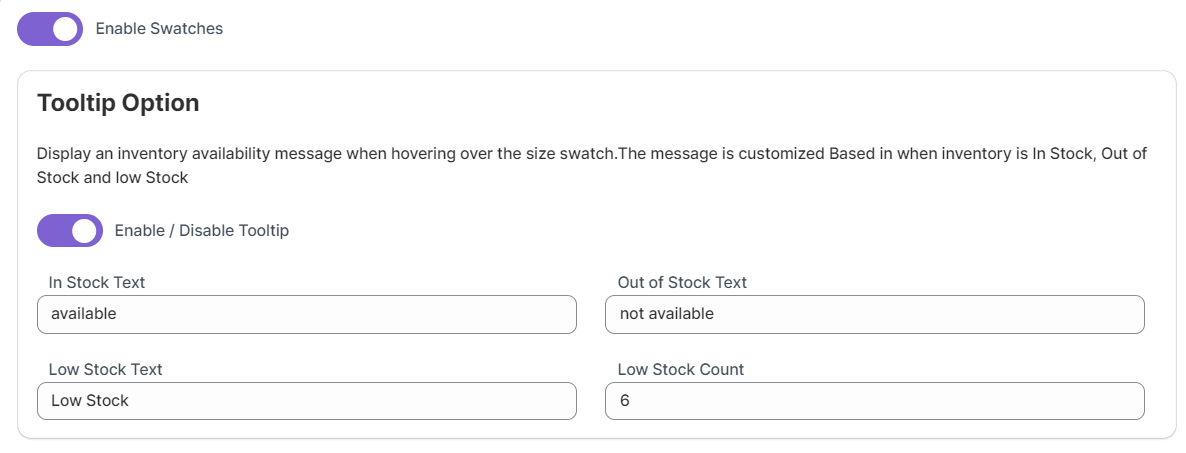
Swatch Specialist offers tooltip options that allow you to provide additional information to your customers when they hover over product swatches. Follow these steps to enable and configure tooltip options:
Configure In-stock Text:
In the "In-stock text" field, input the text that you want to display when customers hover over swatches of products that are currently in stock.
This text should provide relevant information about the availability of the product, such as "Available Now" or "In Stock."
Configure Out of Stock Text:
In the "Out of Stock Text" field, input the text that you want to display when customers hover over swatches of products that are out of stock.
This text should inform customers that the product is currently unavailable, such as "Out of Stock" or "Sold Out."
Configure Low Stock Text and Count:
Determine the threshold for low stock count based on your preferences. This threshold defines the minimum quantity of a product considered as low stock.
In the "Low stock text" field, input the text that you want to display when the quantity of a product falls below the defined threshold.
This text should alert customers about the limited availability of the product, such as "Low Stock" or "Hurry, Limited Quantity Available."

Step 4: Display Options
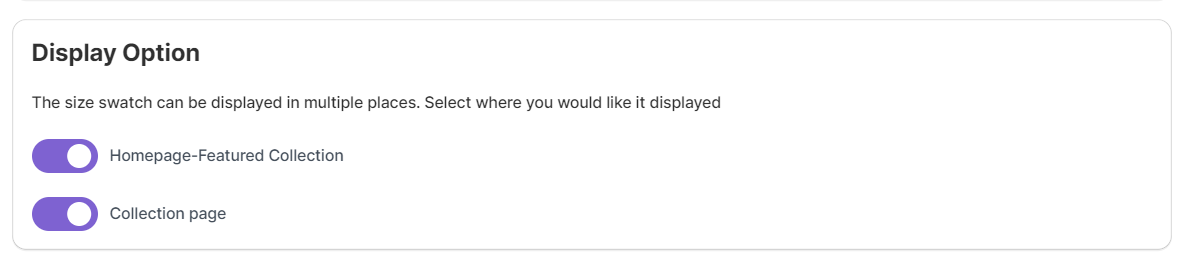
Swatch Specialist offers flexible display options, allowing you to choose where swatches are showcased on your Shopify store. Follow these steps to configure the display options:
Choose Display Locations:
Look for the options labeled "Display on Home Page" and "Display on Collection Page."
Toggle the switches next to the desired display locations where you want swatches to appear.
Display on Home Page:
Enable this option if you want swatches to be displayed on the home page of your Shopify store.
Swatches on the home page can enhance the visual appeal of featured products and improve the browsing experience for customers.
Display on Collection Page:
Enable this option if you want swatches to be displayed on collection pages of your Shopify store.
Swatches on collection pages allow customers to quickly view product variations within specific categories, facilitating easier product selection.

Step 5: Variant Options
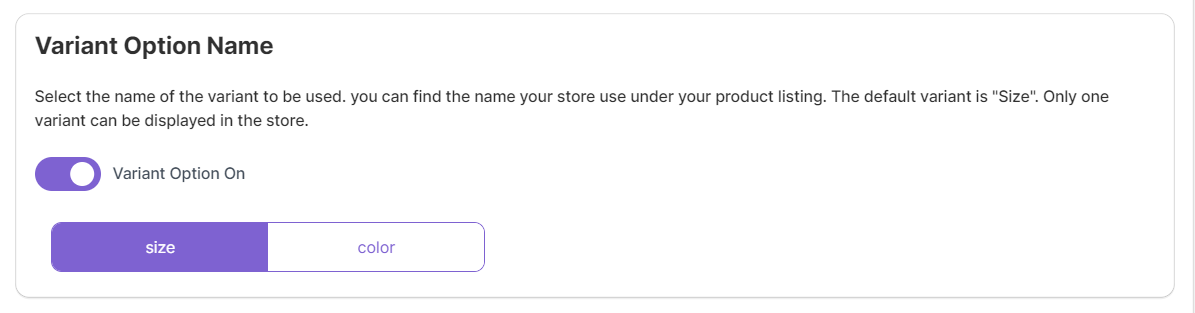
Swatch Specialist allows you to assign swatches to different product variants, making it easier for customers to visualize options such as sizes or colors. Follow these steps to configure variant options:
Define Variant Options:
Identify the product variants for which you want to provide swatches. Common variant options include sizes and colors.
In the Swatch Specialist settings, look for options to specify the variant options you want to associate with swatches.
Configure Swatch Appearance:
Customize the appearance of swatches in “Swatch Customizations“ to ensure they accurately represent the variant options.
Adjust settings such as swatch shape, size, and style to align with your store's design and branding.
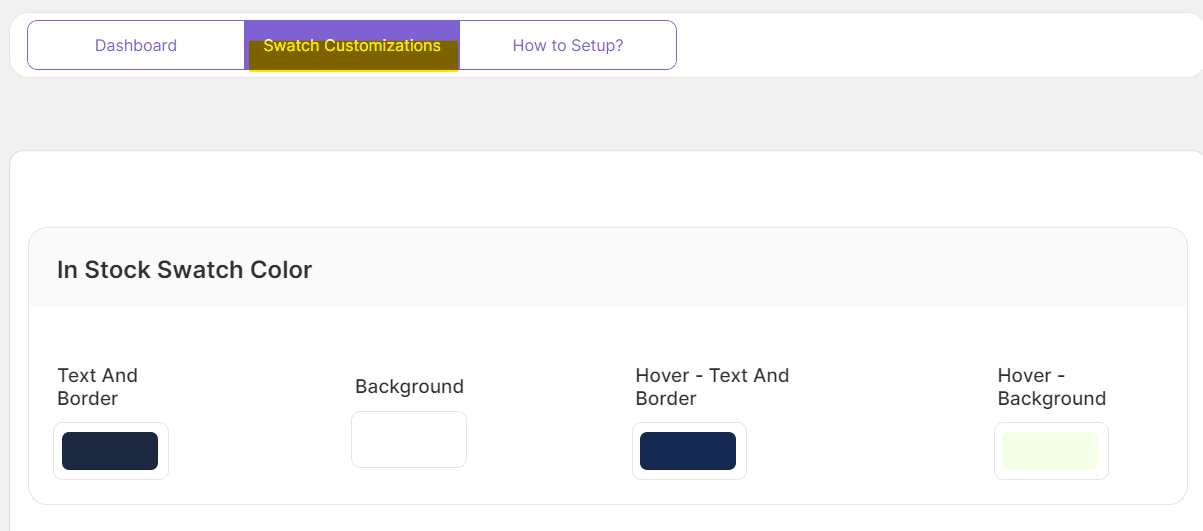
2. Swatch Customization Tab
Swatch Specialist offers extensive customization options, allowing you to tailor the appearance and behavior of swatches to suit your store's unique style and preferences.

In Stock Swatch Color Swatch Specialist offers detailed customization options, allowing you to tailor the appearance of in-stock swatches according to your store's visual identity and branding.

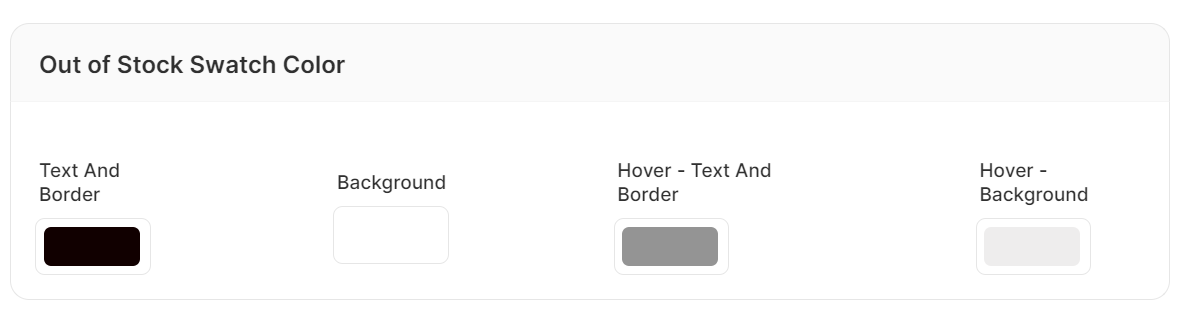
Out of Stock Swatch Color Swatch Specialist offers detailed customization options, allowing you to tailor the appearance of in-stock swatches according to your store's visual identity and branding.
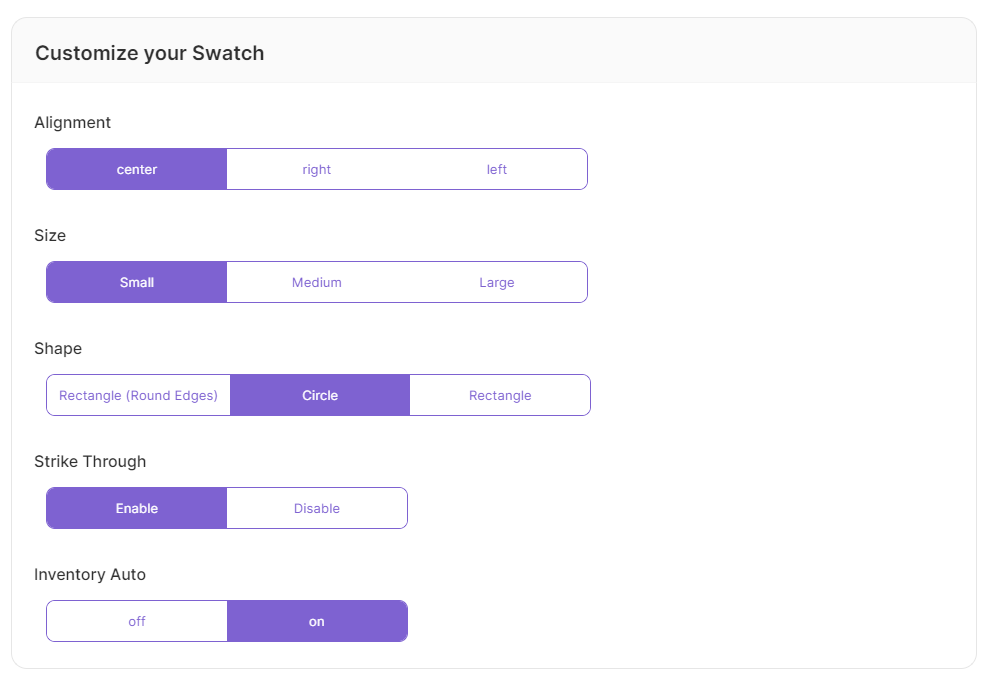
Customize your Swatch

Follow these steps to customize swatches using the Swatch Customization section:
Alignment of the Swatch: Choose the alignment of swatches, such as left-aligned, centered, or right-aligned.
Size of the Swatches: Adjust the size of swatches to fit your store's design and layout.
Shape of the Swatches: Select the shape of swatches, such as square, round, or custom shapes.
Strike Through on Swatch: Enable strike-through on swatches for out-of-stock products to visually indicate their availability status.
Inventory Auto: Toggle this option to automatically retrieve the quantity count from Shopify and display it on swatches upon hover.
